Blogger E-posta Aboneliği Eklentisi (Rehber)

İçindekiler
Feedburner Nedir?
Google’nin site haritalarını tarayarak rss hizmeti vermekte olan feedburner aslında bir rss barındırması diyebiliriz. Blogger kullanıcı iseniz sizin için en güvenli e-posta aboneliği kurulumu yapabileceğiniz site feedburner olacaktır. Sadece eklenti kodlarını sitenize eklemek değil ayrıca feedburner’dan e-posta üye takibi bölümününde ayarlarını yapıp, kullanıcıların kayıt olmasına açmanız gerekmektedir. Feedburner ayrıca siteniz için ayrıca ping shot özelliği ile ping bildirimi yapmakta ve arama motorlarını bildirmektedir. Bu özelliğin sizlere içeriklerinizin hızlı indexlenmesi açısından geri dönüşü olacaktır. Blogger (Blogspot) siteniz için e-posta üyelik için sizlere bu İçeriğimin tam bir rehber yazısı olacağını düşünüyorum.Feedburner Ayarları Nasıl Olmalıdır?
1- Feedburner sitesine giriş yapıyoruz. (Blogger’ı kullandığınız gmail yeterli olacaktır.)
2- Giriş yaptıktan sonra karşımıza gelen ekranda site adresinizi girip next butonuna basın.

3- Size RSS beslemenizi nasıl oluşturacağınızı soracaktır burada ilk alanı işaretleyip next diyerek ilerleyin.

4- Karşınıza gelen ekranda Feedburner sizden rss beslemesi adınızı ve uzantınızı oluşturmanızı isteyecektir. Kendi belirlemiş olduğunuz isimleri girdikten sonra Next butonuna tıklayın. Unutmadan ileteyim Türkçe karakter kullanmadan feedburner beslemesini oluşturun.

5- RSS beslemenizin adresi ile ilgili ekran çıkacaktır. Tekrar next diyerek ilerliyoruz.

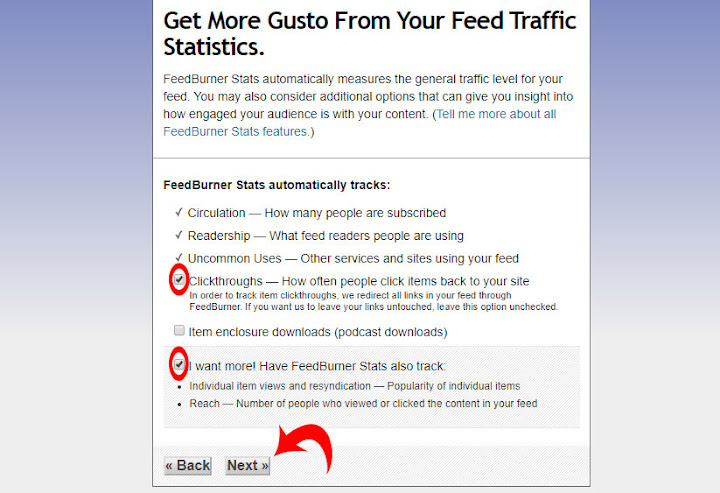
6-Ekranda seçili olan yerleri işaretleyerek tekrar ilerliyoruz.
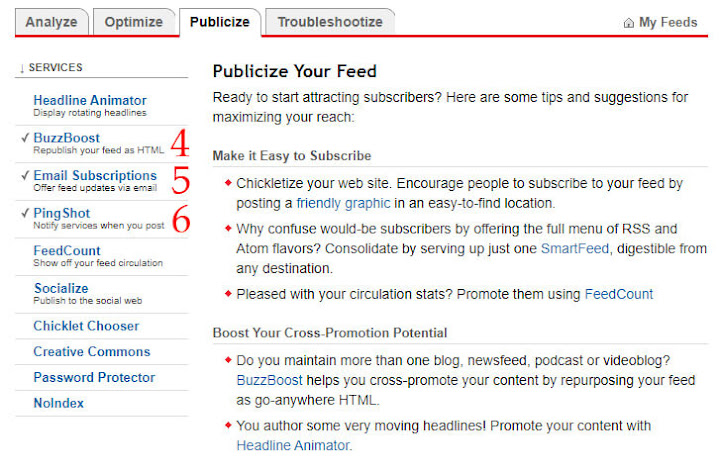
7- Artık RSS beslemeniz hazır şimdi tam olarak feedburner ayarlarını yapmanız gerekecek.

BrowserFriendly: Kullanıcıların sitenize rss okuyucu gibi uygulamalar ile içeriklerinize kayıt olmasına izin verebilirsiniz.
SmartCast: İçeriklerinizin içerisinde video ya da müzik dosyası vb. ek dosyalarınızın da rss besleyicinde depolanıp, yayınlanmasını sağlar.
SmartFeed: Feedburner içeriğinizi takip eden kişilere rss okuyucu gibi uygulamalarda sıkıntılar yaşamaması için uyumlu formatı aktif edersiniz.

BuzzBoost: Sitenizin beslemelerini aktif ederek, ayrıca bir script yayını ile kendi yayınlarınız için başka sitelere kaynak kod şeklinde son yayınlar şeklinde kodunuzu paylaştırabilirsiniz ama biraz eski kaldığı için kullanılmıyor, sizin tercihinize bağlı. Kullanmasanız dahi genel ayarlar için aktifleştirmeniz faydanıza olur.
Email Subscriptions: Bizim için en önemli yere geldik. Bu seçenek Blogger (blogspot) kullanıcısı iseniz sitenizde e-posta ile abonelik eklentisi için kullanacağınız bölümdür. Burayı aktif yapmanız durumunda site e-posta aboneliği eklentisi için kullanıcıları barındıracağınız alandır. Blogger da bir yayın paylaştığınız da feedburner üzerinden rss beslemesi içeriğinizi kullanıcılara burası aracılığı ile iletecektir.
Ping Shot: Sitenizde içerikler oluşturduğunuzda RSS beslemesi arama motorlarına pingleme bildirimi yapacaktır. İçeriğinizin daha hızlı Google’de indexlenmesini sağlar.

Blogger İçin E-Posta Aboneliği Eklenti Kodları
- İlk Olarak Blogger temanızın panelinde Tema » HTML’yi Düzenle ile tema için kodları gireceğimiz ekrana geliyoruz
- Daha Sonra ]]></b:skin> kodlarının hemen üstüne aşağıda bulunan kodları ekleyiniz.
/* E-Posta Abone Eklentisi */
#abone-css{position:relative;padding:20px 0;background:#374760;overflow:hidden;border-top:4px solid #eee;}
.abone-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.abone-form{clear:both;display:block;overflow:hidden}
form.abone-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.abone-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.abone-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.abone-css-email-button:hover{background:#37b185;}
#abone-css p.abone-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;}
#abone-css p.abone-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#abone-css p.abone-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#abone-css p.abone-note span.itatu:before,#abone-css p.abone-note span.itatu:after{display:none}
#abone-css p.abone-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#abone-css:hover p.abone-note span:before{width:100%;}
<div id='abone-css'>
<p class='abone-note'><span>Abone</span> <span class='itatu'>olmayı</span> UNUTMAYIN</p>
<div class='abone-wrapper'>
<div class='abone-form'>
<form action='https://feedburner.google.com/fb/a/mailverify?uri=hacoosRSS' class='abone-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uri=hacoosRSS', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='hacoosRSS'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='abone-css-email-field' name='email' placeholder='Email adresiniz'/><input class='abone-css-email-button' title='' type='submit' value='Takip Et'/></form>
</div>
</div>
</div>
Not:: İkinci kod ekranında bulunan hacoosRSS bölümlerini kendi belirlemiş olduğunuz adrese göre düzenleyiniz.











Hiç yorum yok: